
【デザイン基礎造形 ❶】黄金比率:黄金比対数螺旋
黄金比率:黄金比率の対数螺旋
【黄金比対数螺旋】基礎造形:黄金比率の対数螺旋 ~黄金比率のデザイン展開
はじめに:黄金比率について。黄金比率の本質は連続性。
ご存知、黄金比率について。美術学生は最初に学ぶ1:1.6180339887…の比率です。まず最初に学び、味も素っ気もないので当時は素通りに近かったです。その黄金比の発見は紀元前、古代ギリシャまでさかのぼるようです。詳しくはwikipediaで。
私の場合、もう30年近くも昔になりますが、学生時代に黄金比や白銀比でまずフォーマットを作り、その上で自由に抽象的なペインティングやコラージュ作品など制作し始めました。アドリブで開放された中で表現したかったのですが、その基盤やルールとなるフォーマットを黄金比に求めたのです。そのフォーマットの根底には自然界の何かという事を求めた結果、黄金比率のテキストを改めて奥から引き出していました。その後CIに強く惹かれデザイン・CIコンサル業界へと進みましたが、そのデザインの実務現場でも引き続き黄金比を活用していました。
● フィボナッチ級数~フラクタル~カオスへとつながる:学生時代に一度素通りしましたが、それがフィボナッチ級数~フラクタル~カオスへと続いていることを知ったことで当時はまりました。しかし一方で、マンデルブロー関数が描き出す画像「マンデルブロー集合」(当時は本でした)を見て「…個人的な制作はもういい」となり、カオスについてもその数式を見て「自分がやることじゃない」と悟るに至りました。
● 黄金比率は数学的・概念的な美しさ。その本質は連続性にある。:黄金比率は、無限に拡大する一方、収束方向では一点に向かい無限に連続していきます。概念上、その存在は消えません。個人的に子供の頃からこのような収束点には重力といいますか、“神”的なものを想起してしまうのです。
デザインの現場では、日常的に黄金比でフォーマットやテンプレートを作り、変わらず追求していました。今でも拠り所にします。実務の中で感じていたのは連続性が見えないとあまり意味がないということ。さらに黄金比率とは数学的・概念的な美しさで、設計としてのデザインには活用できても、視覚的な美しさとはまた違うということです。この辺は個人的な考えです。実際、普通に整数比で構成した方がカッチリ見えたりします。
ロゴやシンボルマーク、タイプフェイスのデザイン・造形において、人には錯視があるため精緻化作業でその視覚補正を行います。当方は造形品質と言っていますが、それにより造形的なクオリティが上がります。その辺は完全に感覚的で経験を要する作業です。グラフィックデザインでは基礎的・常識的なことですが、その精緻化をしっかり行わないと中長期的な使用に耐えられません。黄金比は目安までと考え、結局のところデザインの基本は感覚と培った経験です。
ロゴ開発でのデザイン制作で黄金比にあまりこだわると、アイディエーションにおいては発想を制限し制作中はトライ&エラーに時間がかかりすぎるなど、実務上現実的ではなくなります。納期を気にしない個人的な作品としてなら腰を落ち着けて取り組めます。
※以下一部コンテンツについて別のWEBサイトにアップしています。
黄金比率のデザイン展開事例:べスタクスのシンボルマーク


昔ブランディングファームに勤めていた頃、担当した案件、グラムコ株式会社の実績です。
知る人ぞ知る、DJイクイップメントメーカー、Vestaxブランドです。このシンボルマークが黄金比で構成、制作したデザインです。黄金比とはいえ直線で構成されておりベースになる既存ロゴのリファインでしたので、ほとんど悩まず試作なし、アッという間に制作したことを覚えています。当時追究したい疑問点はありましたが、スタイリングの結果としてはOKと判断しました。PCの性能が今ほどあれば、違うアプローチでいくつか試作したかと思います。
この黄金比でアッという間にデザインしたシンボルマークに対し、むしろロゴタイプはその精緻化作業に相当時間を費やしています。まだ実務経験が浅いのに企業にとって非常に重要なブランドロゴを担当するという重責の中、どこまでやれば自分の仕事にOKが出せるのか、自分自身に問いながらの作業でした。このシンボルマークのデザインで悩んだ部分は、些細なことと思うでしょうが、角度をどう捉えればいいのかという事でした。上述の通り今は違うアプローチを試すと思います。
直線と曲線はキレイにつながらない
ところでこの精緻化作業、当時いつも悩んでいたのが直線と曲線がキレイにつながらないという事。どういう事?と思うでしょうが物理的にはもちろんつながります。キレイにつながらないというのは見た目のこと「錯視」についてです。どうしても出っ張ったり凹んだり、角が見えたりという「錯視」効果が出てそれを調整し切れませんでした。大昔の手描きの時代ではあまり見えなかった部分かもしれません。
結論としては、直線と曲線は厳密にいうとキレイに繋がりません。ではどうするのかというと、直線部分を限りなく直線に見える曲線にするか、直線を優先に考えキレイに繋がらないものと割り切るか。この2択です。
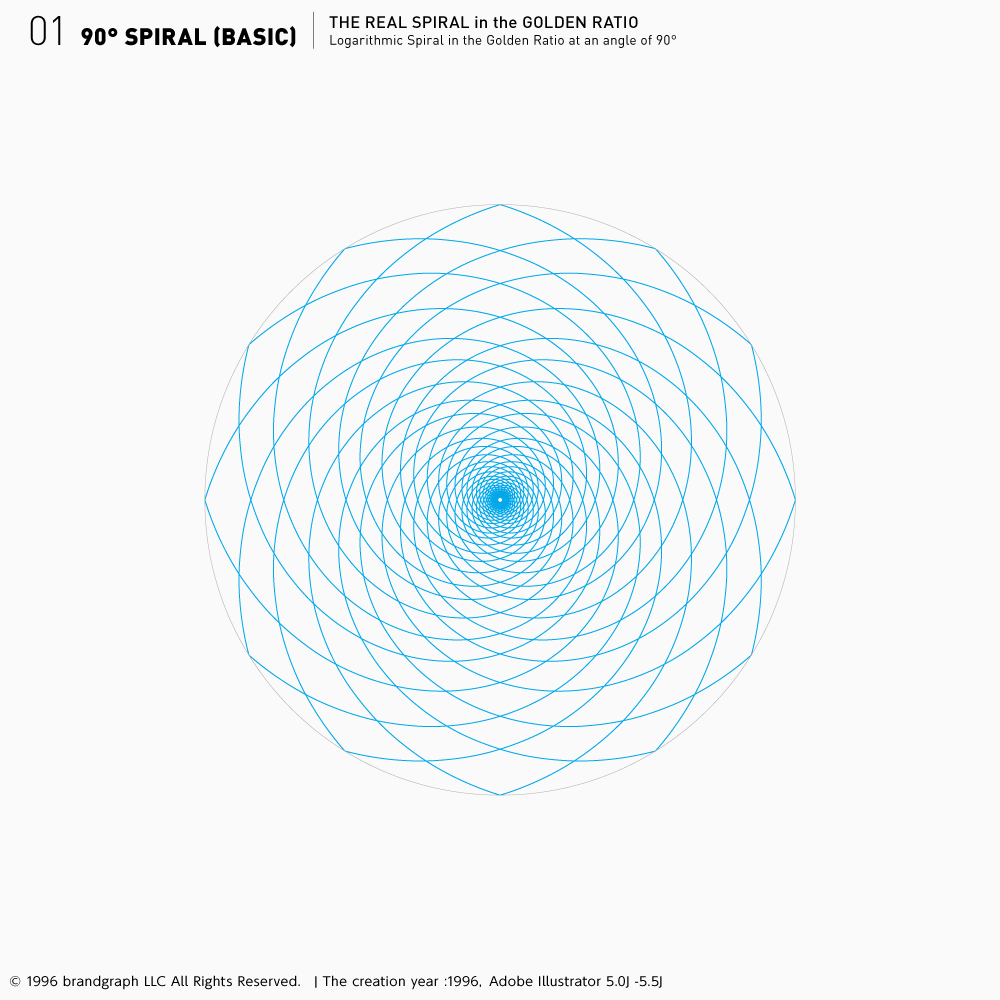
黄金比率の対数螺旋 基本形:90°
黄金比対数螺旋-基本形:90°
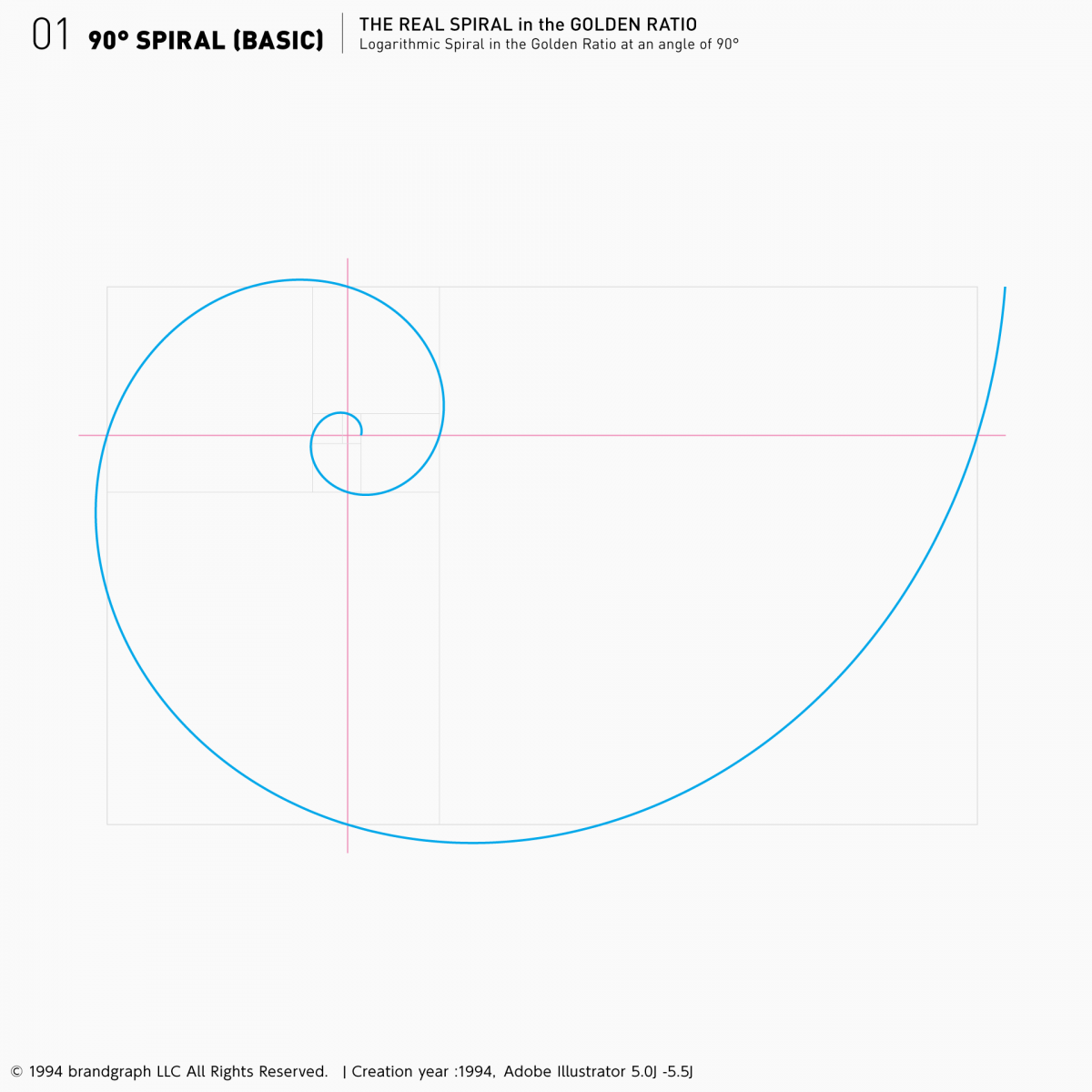
真円による黄金比率螺旋

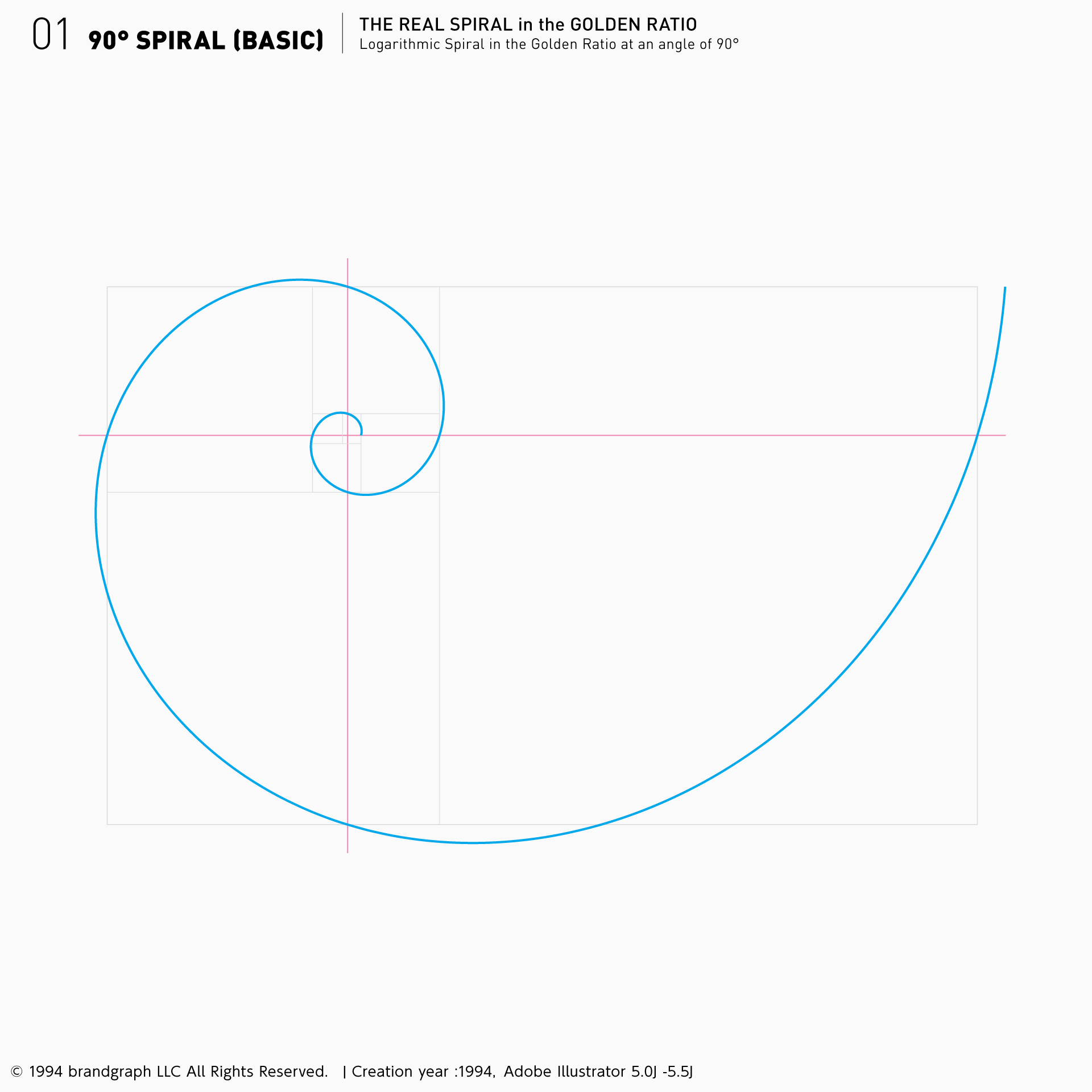
一般的に見る有名な黄金比率の螺旋です。皆同じように考えると思うのですが、真円で構成しますので螺旋ではありません。疑似的な螺旋で“黄金比とはこういう事”と示すまでの図です。はるか昔、コンパスと定規で描いていた手描きの頃は厳密な螺旋が作れませんでした。雲形定規が活躍していた時代です。そのためマックとイラレが手に入った頃、私が初めに取り組んたことが対数螺旋によりきれいな螺旋を作成することでした。単なる探求心とロゴデザインの実務で活かせないかなという考えがありました。
黄金比率の対数螺旋
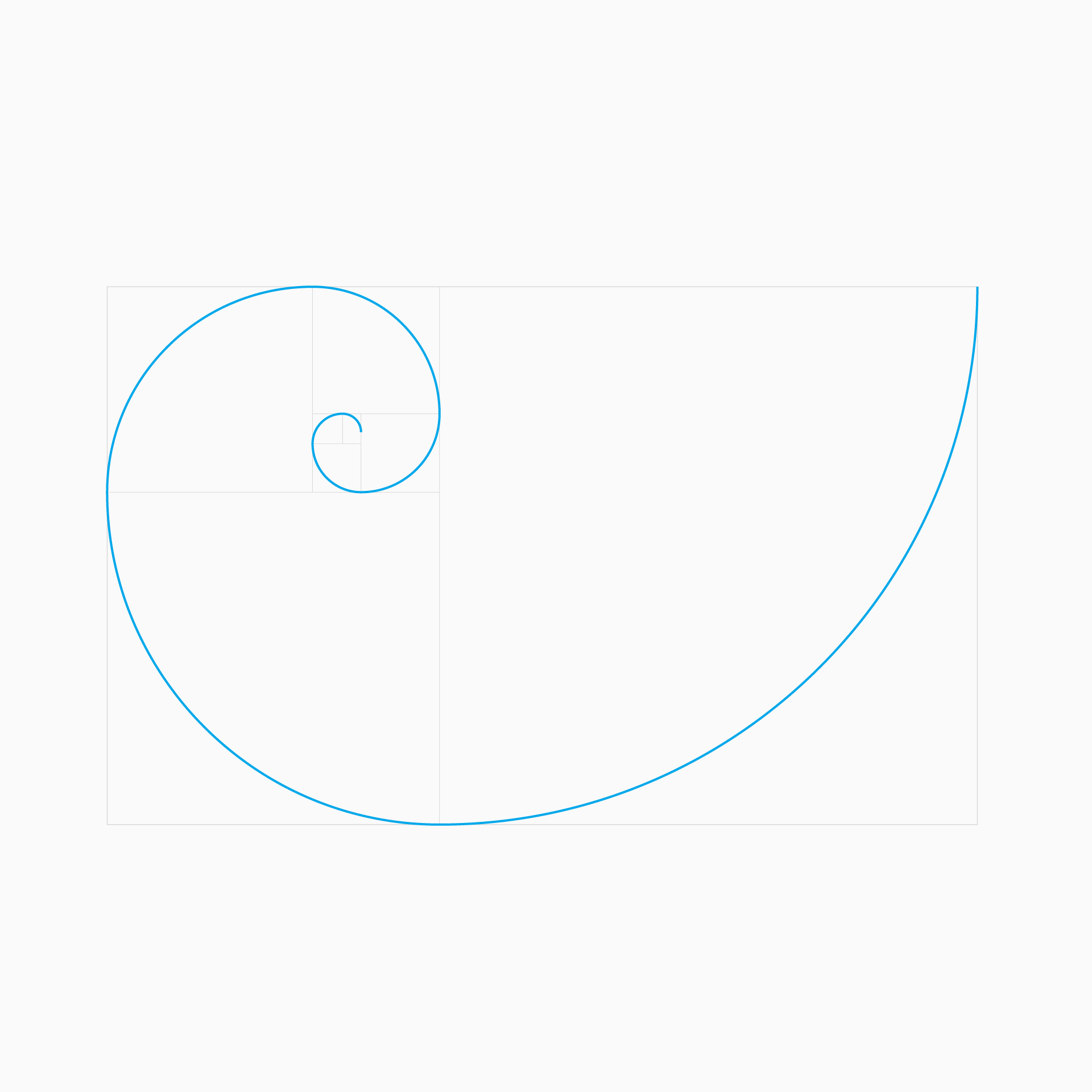
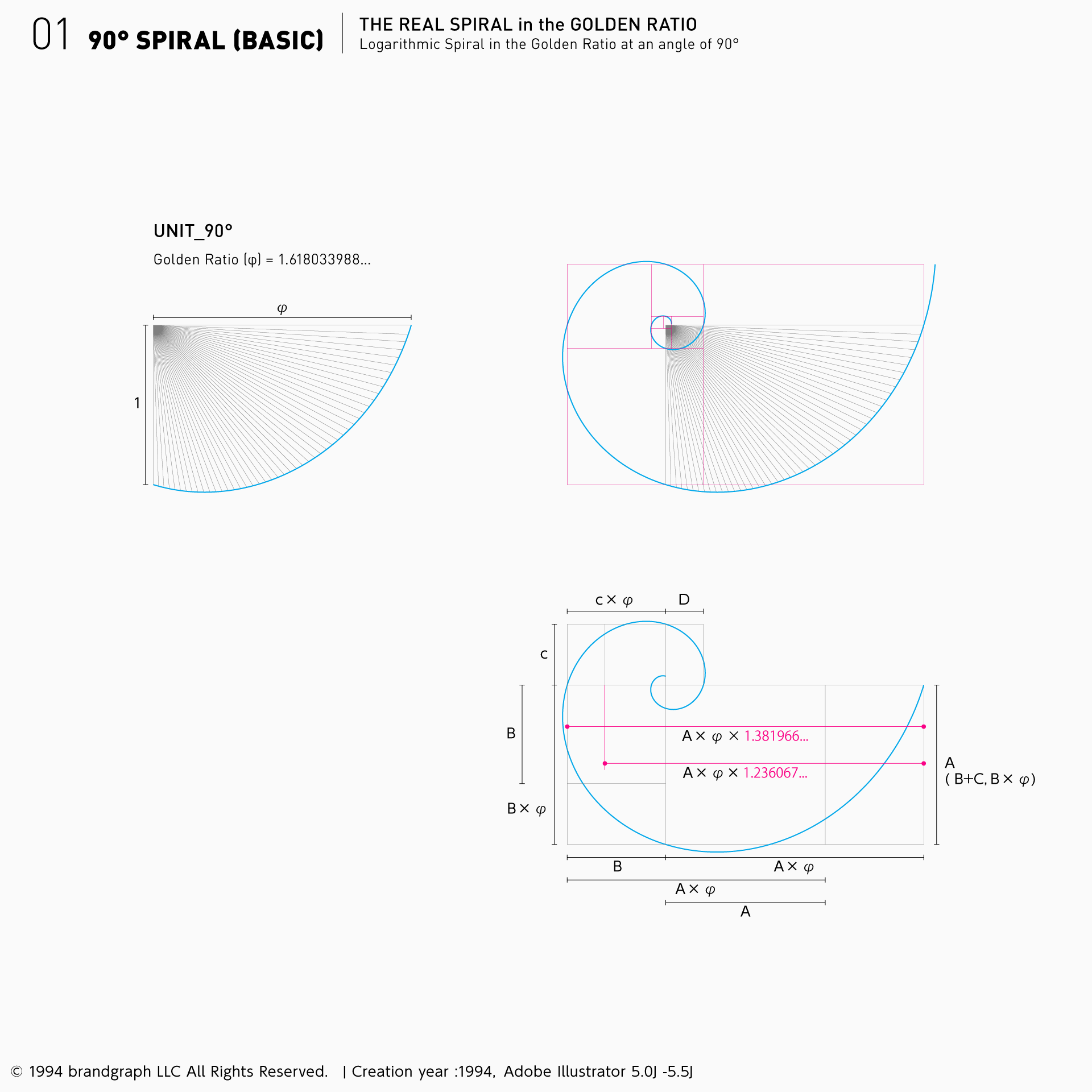
90度角の黄金比対数螺旋

まず対数螺旋を黄金比率により作図してみようと思いました。イラレはバージョン5.0Jから5.5Jの時代、1994年です。一つ目の真円による螺旋図はいびつに見えます。これが錯視です。この修正には相当の時間と覚悟が必要かと思います。これに対し上図の対数螺旋の方はキレイに見えています。対数螺旋の方は精緻化が必要ありません。もし何か気になって手を入れると別のどこかが崩れ、続いて修正したらまた崩れ…と無間地獄になります。真円による螺旋を修正すると…おそらく対数螺旋に近づいていくと思います。
赤の線の交点が中心、いわば収束点です。この収束点に向かい永遠に連続していきます。今はjavascriptとかで自動で作成するプログラムを作り、ベクターデータに吐き出すことなどできるでしょう。コレのどこが黄金比なのかは下図の通りです。
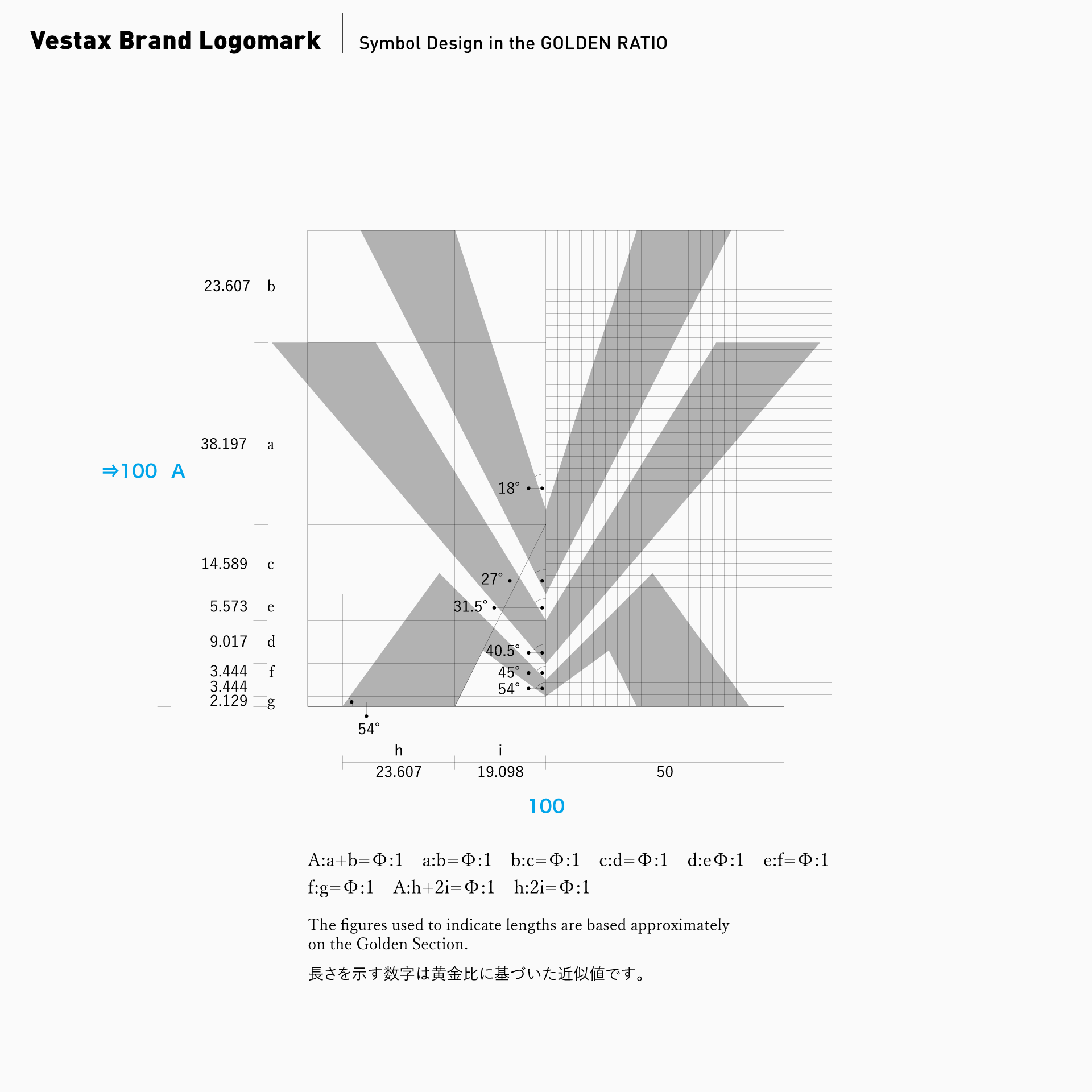
90度角の黄金比対数螺旋 詳細

黄金比の長方形を作り、その長辺から短辺まで対数で結んだ線を1つのユニットとします。このユニットを複製し黄金比率で縮小または拡大していくことを繰り返し、そのラインを結んでいきます。この場合、角度は90度。真円による構成と比較できるためこれを基本とします。大まかには90度~180度~270度~360度と90度毎、もう少し踏み込むと黄金比率と関連の深い45度毎、36度毎、27度毎、さらに18度や9度毎と考えられます。また違う見方で踏み込むこともできます。
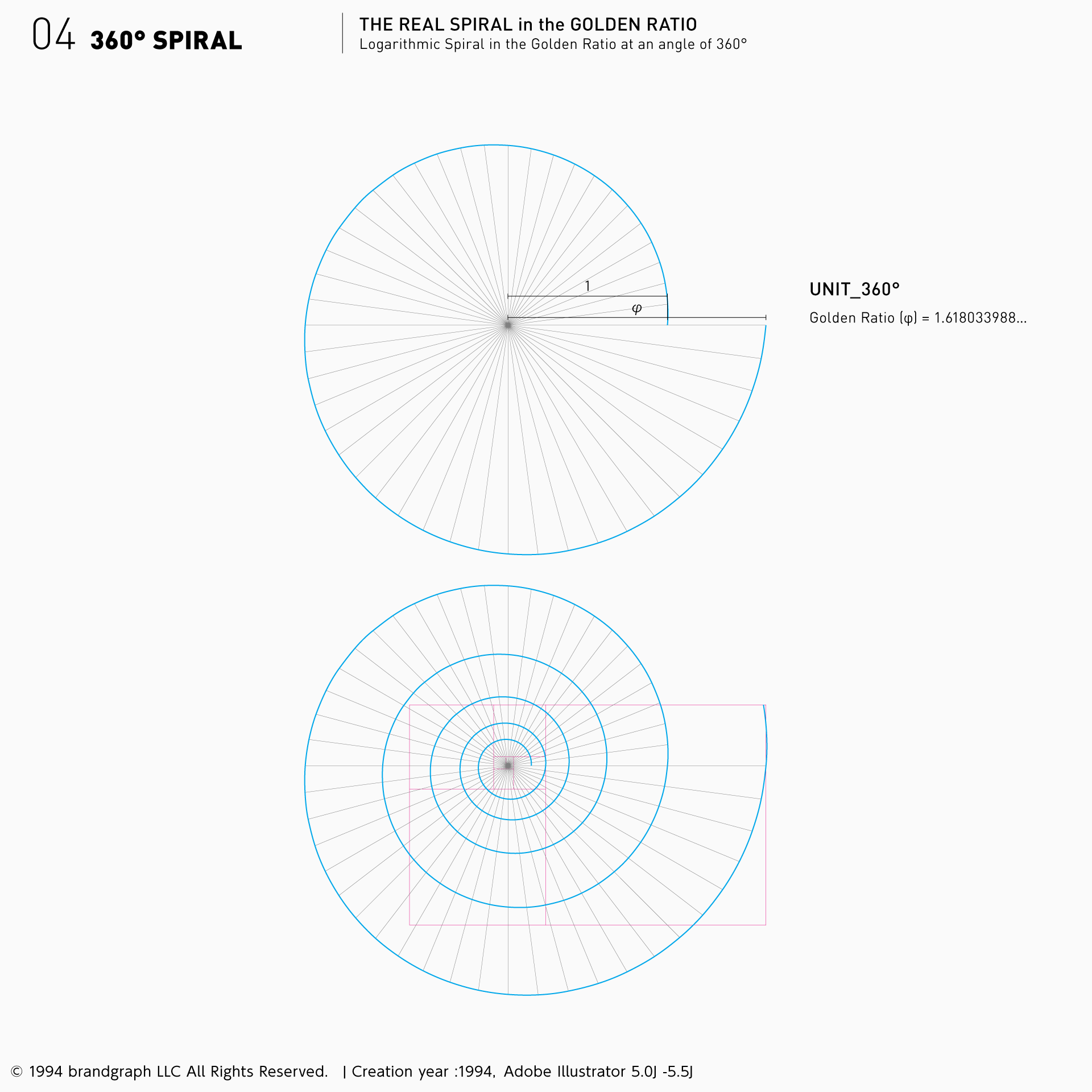
黄金比率の対数螺旋 -180°-270°-360°
黄金比対数螺旋 -180°-270°-360°
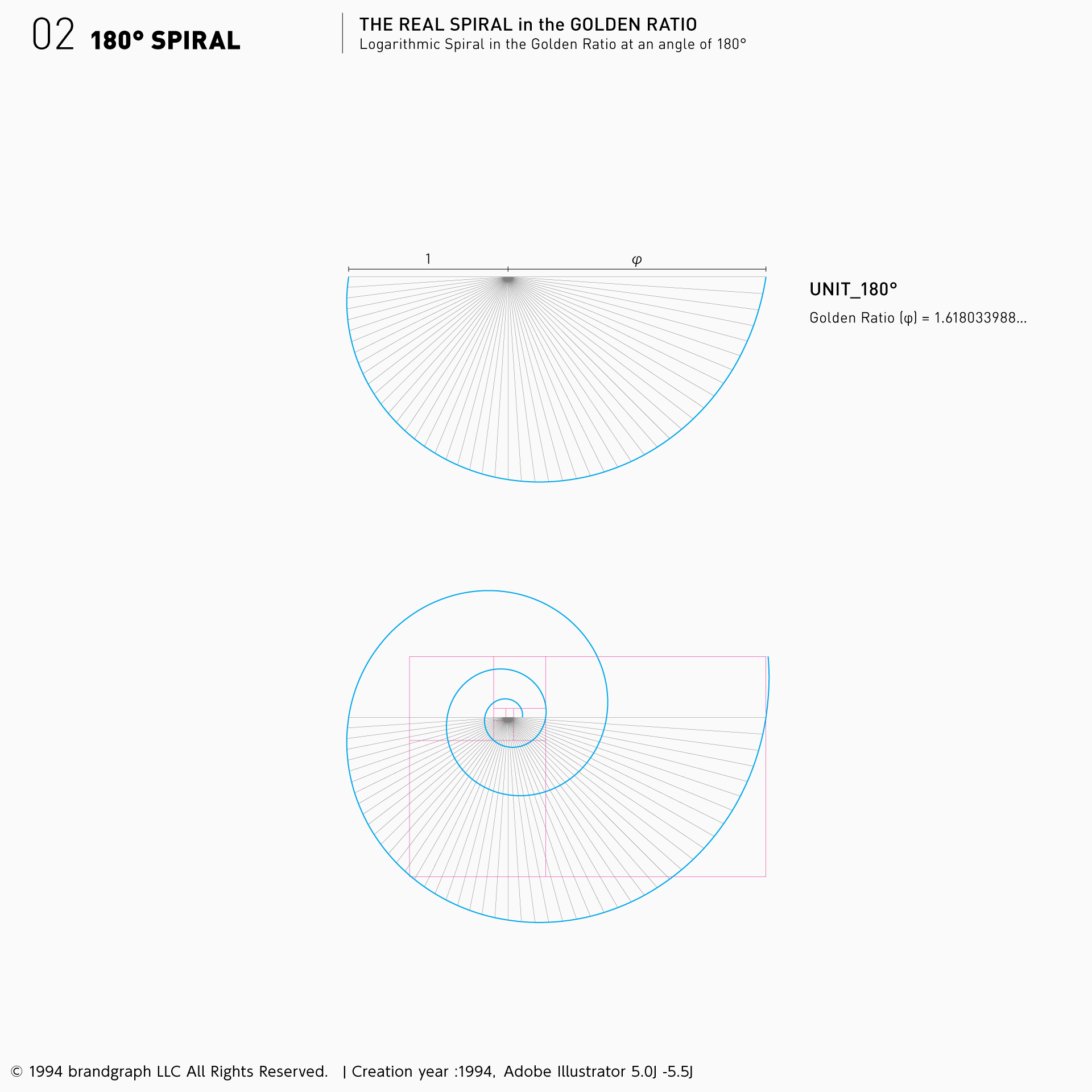
180度角の黄金比対数螺旋

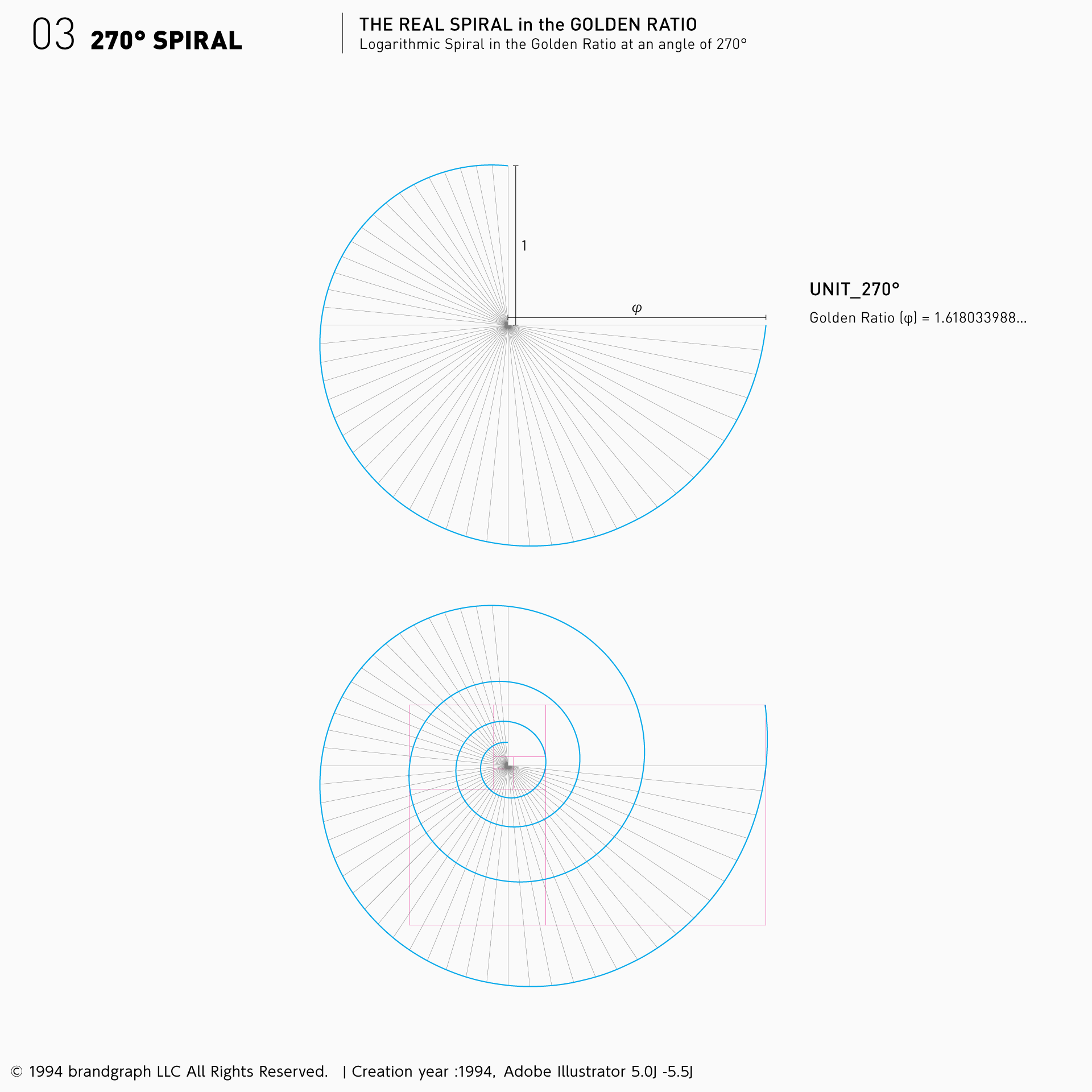
270度角の黄金比対数螺旋

360度角の黄金比対数螺旋

180度、270度、360度と90度毎に展開した黄金比率の対数螺旋です。ゼンマイが巻かれていくように曲線が強くなり絞られていきます。
そもそもこのようなラインを作ったのは、シンボルマークのデザイン制作で曲線の根拠になる図形を探っていたことが理由です。自由曲線ではなく、また円以外で。しかし実際、実務で活用してみると時間がかかりすぎることと、束縛がきつくなり自由な発想ができなくなります。そのためよほど探究心に駆られた時や、時間と予算に余裕がある時しか活用しません。これらを活用し制作したシンボルマークのデザイン事例は次回紹介します。
なぜ蔵から出したか - 類似した試みをインターネット上でみかけない、黄金比対数螺旋。
今さら蔵から出した理由
類似した試みをインターネット上で見かけない
黄金比率はデザイナーにとって知ってて当然であり(参考程度ですが)、クライアントにとっては要件と一致せず価値にはならない内容です。デザインプレゼンでもセールスポイントにならず、デザイナーの個人的な取り組み方にとどまるため、わざわざ声高に主張することもありません。私的なデザイン方法論として仕舞いこんでいます。
しかしググるとすぐ出てくる有名な“疑似螺旋図”も「円なので螺旋じゃないでしょ」と皆思うはずですが、25年以上経てもインターネット上に「黄金比率で有名なあの図を、対数螺旋でキレイに作図してhogehoge…」というページを見かけません。黄金比率は一歩踏み込むと底なし沼のように深くなりカオスに行きつきますが、誰も興味ないし対数螺旋でhogehogeとなるとケッタイな範疇なのでしょう。そこでひっそりデジタル空間に残しておこうと思いました。
オリンピックエンブレムを契機に再開
当然玉砕しましたがオリンピックエンブレムの公募では久しぶりに黄金比で制作しました。前述のように基本構成まで黄金比で構成し、精緻化作業では感覚と眼力、経験頼りです。結局相当の時間がかかりましたが直後にPCがクラッシュ、データも霧散しました。そのデータを再現したくなり再開、それに続く同テーマでの作品を制作したくなりました。
ただし再現では元と全く同じではなく、制作時に様々な追究したい点がありましたので、基本フォーマットについていくつかの見方からアプローチし再度理解を深めるところから行っています。
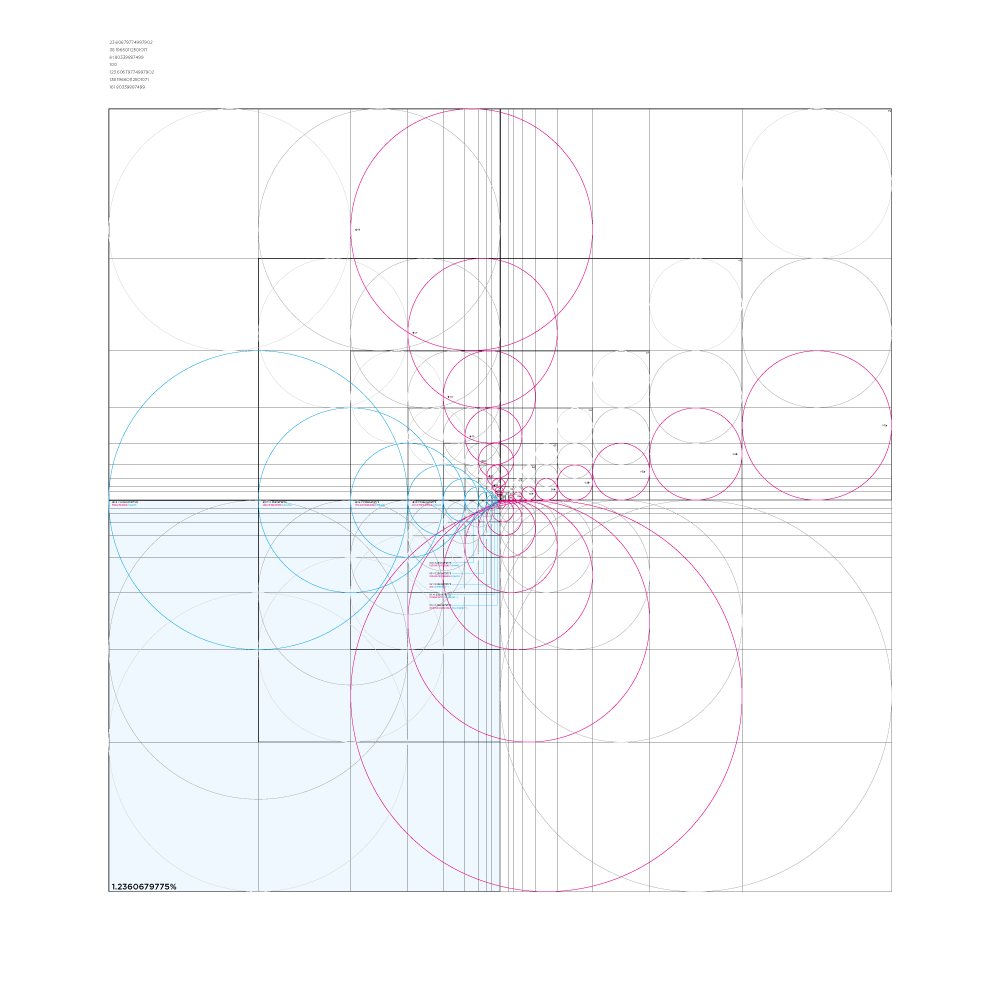
基本フォーマット例

基本フォーマット例のひとつです。疑問点を解く目的で作成、またいくつか必要性を感じたフォーマットを作成しテンプレートとして実制作に生かします。つまり準備段階のものです。
まとめ
黄金比率は数学的・概念的な美しさ。その本質は連続性。見た目のスタイリングとは別(個人的見解)。黄金比対数螺旋は精緻化の必要がない曲線だが、デザイン制作現場には向かない。
ところで「黄金比率は自然界に存在する」とよく言われます。動植物の成長に内在している比率ということなのでしょう。故に「理屈を超えた本質的な美しさを感じる(…はず)」といったところでしょうか。有名なひまわりの種の構造も黄金比対数螺旋(黄金比は必要ないかもしれません)で再現できます。黄金比率はファジーな感じかもしれません。

私個人的には黄金比率について、数学的・概念的にはカオスに通じ、古代ギリシャ人も抱いたであろう美しさとロマンを感じます。しかしそれがビジュアルデザインやスタイリングにそのまま当てはまるかというと、色々あって「どうかなぁ?」という感じです。経験的に単純な整数比の方がカッチリ見えるし、感覚と眼力を頼りに精緻化していくと厳密な黄金比率から離れるし。現実的には重力も作用しており、長方形の縦型・横型では比率が違って見えるはずです。
東京スター銀行のシンボルマークは正方形の枠ではありません。正方形に見えるよう視覚補正した長方形です。デザイナーはその辺の視覚補正をやって当然です。
とはいえ黄金比率を探求した制作をして参ります。ロゴと言い表すとデザインですが、ビジネスを離れると無駄な概念を極限まで削ぎ落し本質を追求したアートです。一般世間はそのように捉えませんが。
究極的には自然界にはない真円に行きつきます。日の丸です。
※以上、一部コンテンツについて別のWEBサイトにアップしています。




 次の記事:【デザイン基礎造形❷】シンボルデザイン展開 | 黄金比率:黄金比率の対数螺旋
次の記事:【デザイン基礎造形❷】シンボルデザイン展開 | 黄金比率:黄金比率の対数螺旋