
notes | 2008年度 過去記事 再掲ロゴデザイン基礎:造形品質 | ロゴの質感、ブラッシュアップ(精緻化作業)について
2008年度 過去記事 再掲 | デザイン基礎:造形品質 - ロゴの質感、ブラッシュアップ(精緻化作業)
2008年作成 過去記事の再掲【造形品質】デザイン基礎 | ロゴの質感:ブラッシュアップ・精緻化作業
ロゴマークやロゴタイプは、数値的に制作しただけでは視覚的に不完全なまま。
ロゴマークやロゴタイプは、数値的に制作しただけでは視覚的に不完全なまま。
ロゴタイプや図形を作成すると、それぞれの形態に特有の、たくさんの錯視(錯覚)や視覚的に調整すべき問題が発生します。数学的、数値的な形態のままでは視覚的に不完全で、汚いケースが多いということです。
したがってブラッシュアップ(精緻化作業)は不可欠であり、非常に細やかで慎重な調整を行っています。全てのブラッシュアップ内容を列挙することはなかなか難しいことですが、多くの形態で発生する頻度が高い事柄を以下に挙げています。これらはグラフィックデザイナー、特に書体デザイナーにとってはお馴染みのことで基礎中の基礎です。職能として基礎的なことですので、世間に表立って言う事は当然ありません。また高度になると非常に難しい作業です。
デザイン制作は経験で培った眼力を必要とする職人的な仕事でもある所以のひとつです。デザイナーの仕事は感性的なわかりやすい部分だけではありません。
結局のところ、それらの調整は経験と培った眼力を頼りに感覚的に行う以外ありません。パソコンソフトの設定で一発というように、数値的に簡単に調整することは不可能です。したがって個別に完全な手作業で行いますので、それ相応の期間が必要です。
またロゴタイプと書体とでは若干異なります。書体では文章組み優先、ロゴタイプではそれ単体で強度を持たなければなりません。そのため容易にテキストを打ってそのままロゴにするともいかず、ロゴでは微妙な調整が随時必要です。
経験的にはテキストを打ってそのままロゴ化できる書体は結構稀です。英文書体ではGOTHAMファミリーがその稀なケースと思います。
昔から馴染み深いHelveticaであってもロゴタイプのベースにする場合はブラッシュアップする必要があります。
組織規模の大きさに比例し、後々決して小さくない問題になる可能性がある。
このブラッシュアップ作業について、当方では「造形品質」とよんでいる造形としての完成度を高め、ロゴの耐久性に影響します。高い品質が必要な案件(CI/VI、ブランドロゴ)にとってはこの作業を怠ると、組織規模の大きさに比例して後々決して小さくない問題に発展する可能性があります。
VI開発において特に重視する必要があります。適切な意味が表現され、最初は新鮮に受け入れられたロゴでもその新鮮感は早いもので数分で薄れてしまう場合もあります。しかし「造形としての完成度」が高いと、新鮮さが薄れても優れた造形として長期的にポジティブに受け入れられ「財産」になりえます。つまり中長期的視野で考えた時、ロゴの質感を高めるブラッシュアップ作業は重要です。
現代人は、たくさんの比較対象となりえるロゴに日々接触しています。 常に多くの比較対象と無意識に接触している人々に、造形としての完成度が低いままで露出が増加したロゴは、「なんとなく」の違和感や乱雑さ、稚拙さ、マイナー感と受け止められる可能性があります。接触機会が蓄積された結果、ブランドイメージの漠然とした安っぽさや印象の悪さに結びつく可能性もあります。
「なんとなく」「漠然に」という、一言で表現しづらく理屈とは程遠い感覚的な部分は、マーケティングやビジネス上では表面化しにくく明快でないため、軽視されます。
しかし人の無意識内に膨大な情報が蓄積されているように、顧客内では日々の生活の中で接しているロゴの「感じ」が蓄積され、気分に変わっていくので重要なことです。顧客内で無意識に感じている質感の印象が、「なんかダサい」「どことなく安っぽい」「雑な感じ」など具体的に言葉で表現されるに至ったら、この顧客にとってそのロゴはアウトです。
ブランディングではユーザーがどのような事に品質を求めているか?という「ブランド品質」ですが、当方のような立場からするとそのブランド品質に漠然と影響していると考えています。
造形品質を高めておけば、どんなロゴもそれなりに成り立つ。
デザイン開発サイドはあまり言いたくないでしょうが正直なところ、色々とイマイチなロゴであってもきっちりブラッシュアップすれば、意外とロゴとしての強度を持ち得てカタチになります。もちろんVIにおけるロゴにもマーケティング戦略上で流行や新鮮さなど新規性が求められますし、調査の結果ブランドターゲットと一致していない、アイデンティティが変化しているとなると全面リニューアルを検討する必要があります。
もしロゴが持っている意味や雰囲気が合致していれば全面リニューアルの必要性は薄れます。その場合、精緻化作業にとどめ造形としての完成度を上げ、デザインシステムを再構築するまでにとどめることも有りと思います。
質感を高めておく必要がある案件は、ロゴが重要なブランド資産でその良し悪しがブランド品質に影響しており、併せて以下のような場合、必要になってくると考えられます。
・重要なアイテムの中にサインなど大型で表示されるものがある
・BtoC領域が主で、多岐にわたる製品に表示され、広く人々の評価を仰ぐ環境にある
・エンドーサーとして、複数のグループメンバー会社のコミュニケーションで表示される
・ロゴが使用者や顧客において、自己表現目的で使用される(例えばファッションアイテムで積極的に使用される)
ただし既にブランド認知や顧客との結びつきが充分で、営業力・企画力の強い企業では「造形品質」の重要性は薄れ、ブランドイメージ醸成や売上げに特に影響しなくなっているケースもあります。
またプラットフォームビジネスなどエンドユーザーにおいてサービスのユニークさや有用性・機能が最重要となっている場合、その他ベンチマークすべき競合が非常に少ない場合なども同様でしょう。
※以下、2008年時点
(一方、ウェブサイトでは解像度が低く、精妙な差異が表現しきれないためブラッシュアップレベル(精緻度)によっては超過品質になります。したがってアイテムがウェブ中心でサインなど大型で表示される機会や印刷媒体による露出が大変少ない、VI規定もさほど必要なく管理可能な案件は、質感を高め過ぎてもその必要性が薄れます。その場合、ある程度までブラッシュアップレベルを低く抑えた見積もりを出し、作業時間を短縮することで開発コストを抑えることができます。)
※2008年以降、デジタルサイネージやスマホではRetinaディスプレイ等、高解像度化やデバイスの進化が著しいです。今は顧客接点がWEBメディアなどに偏重しているブランドも例外ではありません。現代はWEBサイトに要求される解像度も印刷媒体を超えています。
ベンチャー企業様やスタートアップにおけるCI/VIは、アイデンティティの本質を適切に捉えた永続的な意味やブランドターゲットの共感域を捉えた表現、またパワーアイテム、それらをしっかりと押さえておくことが最も重要です。そのため高い造形品質の必要性が高くないのは確かです。
ただし対象ブランドや組織の成長・拡張によって次のフェーズに達した時、ロゴの質感とVI全体の見直しを図る必要性が将来的にあるのかどうか、見据えておいてください。多くは必要になると思います。
ブラッシュアップの具体例
ブラッシュアップ・精緻化作業の具体例
図形の調整
「造形としての完成度」を上げるためブラッシュアップを行い、質感を向上させます。
また量のバランス等といったデッサンに関する事以外に、数値的に正確で厳密な図形を描いた場合は、様々な錯覚が生じます。それぞれ固有に生じる錯視もあり、複数の種類の形態が影響しあって生じることもあるため、全て挙げることはできません。したがって多くの例にあてはまる基本的な事柄を挙げています。これらの例は文字をデザインしたロゴタイプにも全く同様に当てはまります。むしろ基礎は書体側にあります。
世間は空気のようにフォントを使っていますが、その国の財産を創っているフォントデザイナーは偉大です。特に日本では文字数が少ないアルファベットだけの国と全く異なり、はるかに文字数が多いです。
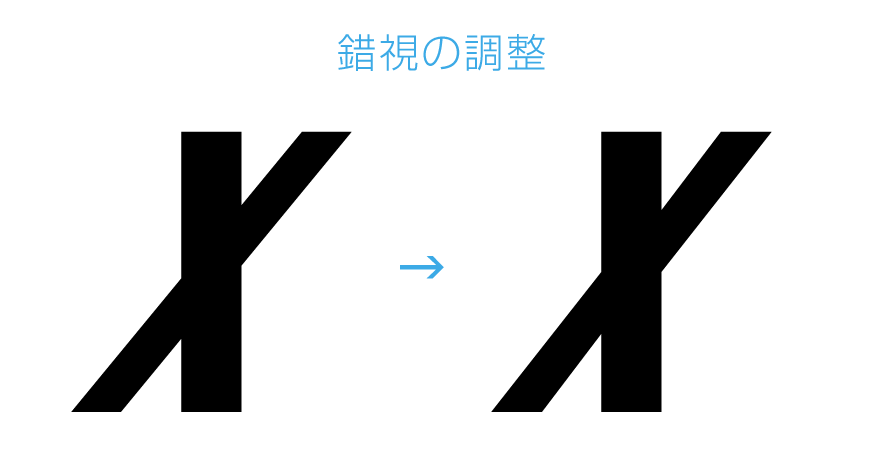
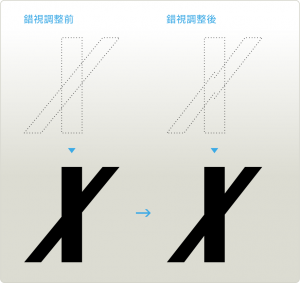
ラインが交差するときに生じる錯視
最も基本的な錯視です。垂直のラインと斜めのラインが交差した時、錯覚が生じます。数値的に構成したままでは斜めのラインは左右でズレが生じ、つながって見えなくなります。他にもっと細かい部分で問題が生じますが、下図では主に斜めラインのつながりについて説明しています。
ラインが交差する時に生じる錯視例1 (直線同士)

ラインが交差した際に生じる錯視に関して直線の修正は簡単です。しかし曲線で構成された場合、次の項「ラインが交差する時に生じる錯視例2 (直線と曲線)」にある数学的に単純な交差でも複雑な問題が発生し、それらの完璧な精緻化となるとそれなりの時間が必要になります。
次の項では修正すべき主な問題点として、基本的な左右のつながりがズレて見えること(A1・A2)をはじめ、垂直部分のズレ(B)、太さの見え方と曲線の歪み(C)を挙げています。
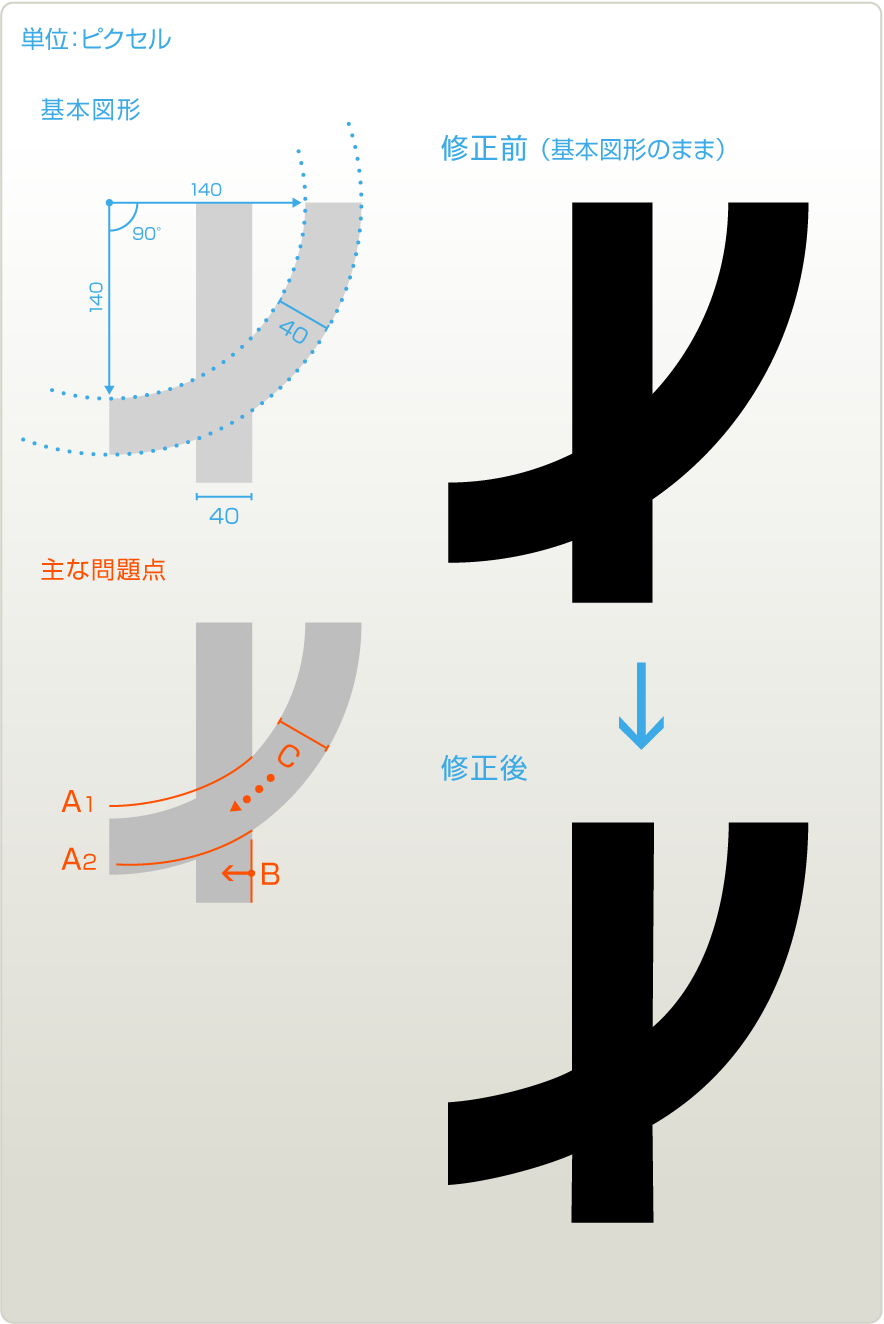
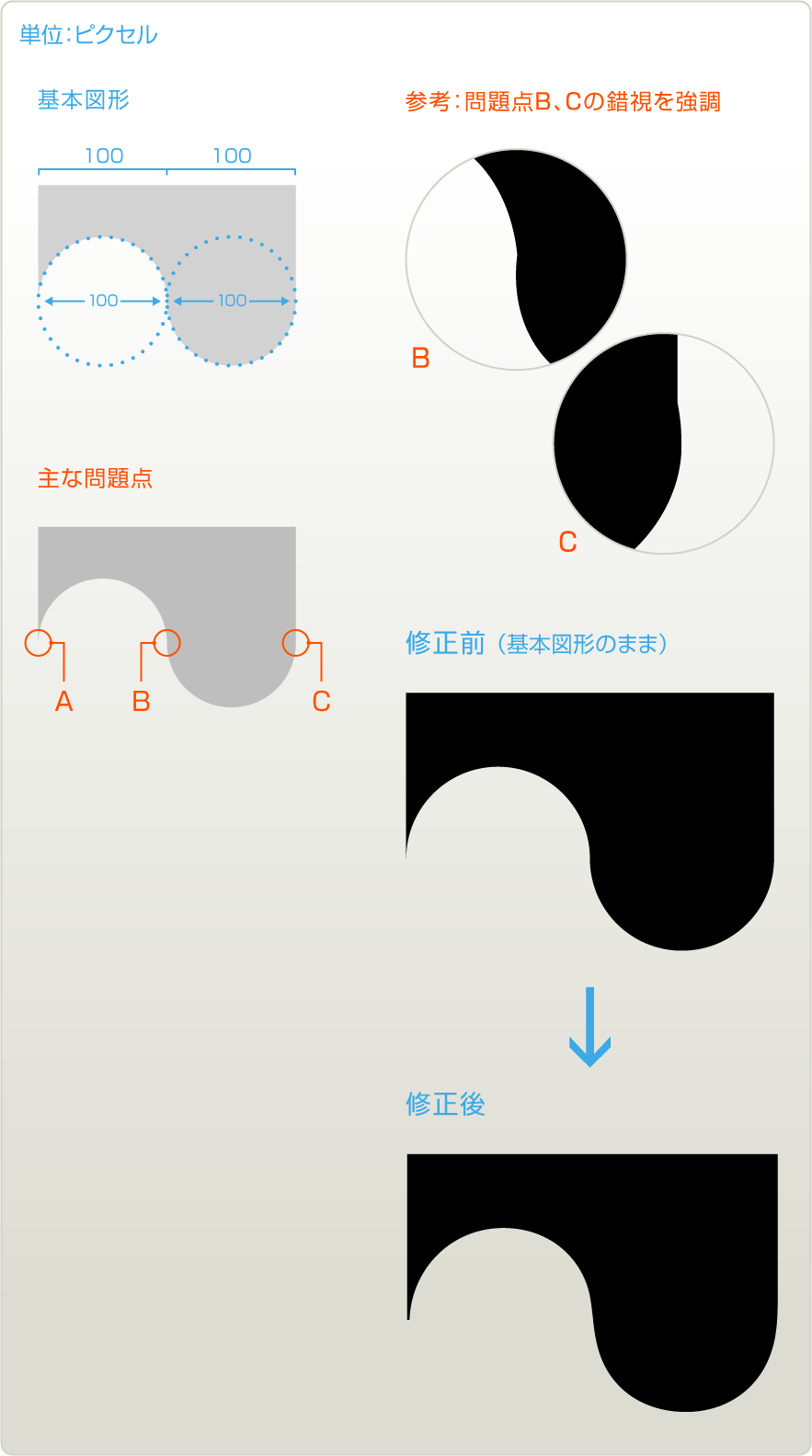
ラインが交差する時に生じる錯視例2 (直線と曲線)
- A1、A2は右側のラインを左に延長した場合、「視覚的には」赤で示した近辺に位置します。数値的に作成すると左側のラインとズレが生じます。
- Bは直線下部の右辺が左側に引っ張られ、直線上部よりやや細く見えます。先例の直線同士での錯視例1は斜線が細く目立たないものの、若干発生しています。
- Cは特に指し示している近辺から左にかけて、曲線が歪み汚いラインになっています。交差することで曲線が崩れて見えてしまうことと、当ページ下部の項目「縦と横のラインの太さに存在する錯視」によるものが関係しています。
- 他、交点部分の色面の強さを調整する必要があり、細くするなどし弱くしています。先例の直線同士での錯視例1では目立ちませんが、若干の調整は行っています。
➔ 交点周辺の拡大図
曲線と直線の連結、曲線同士の連結に生じる錯視例

直線と曲線を連結した場合(問題点:C)、またS字形に連結した場合(問題点:B)、その連結付近で角が生じるなど錯視が生じます(主な問題点と参考を参照)。したがって数学的な真円を連結する事は不可能です。これらの錯視の修正は非常に神経を使うためそれなりの時間が必要です。
直線と曲線の連結では錯視を抑える事はできても、完全になくすことはできないため、基本的に曲線と直線の連結は不可能と考えています(問題点:C)。
下図の例では錯視を抑制する手段をとっています。これについては直線をなくし、限りなく直線に見える曲線にするという手段もあります。また問題点Bの周辺で曲線に歪みが生じています。
➔ 交点周辺の拡大図
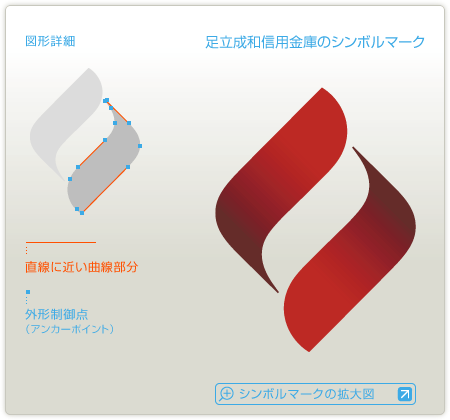
足立成和信金のシンボルデザイン精緻例

上図は、足立成和信用金庫のVI開発でデザイン制作したシンボルマークです。直線と曲線が連結しているように見えますが、直線に見える部分は、実は直線ではありません。限りなく直線に見える曲線です。そうすることによって錯視(上記、問題点:Cを参照)を修正しています。当方ではよく試すやり方です。この場合は数学的な直線をほとんど使いません。
この方法は直線に見せる部分の曲線具合が強すぎると柔らかすぎる印象になり、シャープさが失われます。ロゴ開発における経験、細かい神経が必要です。
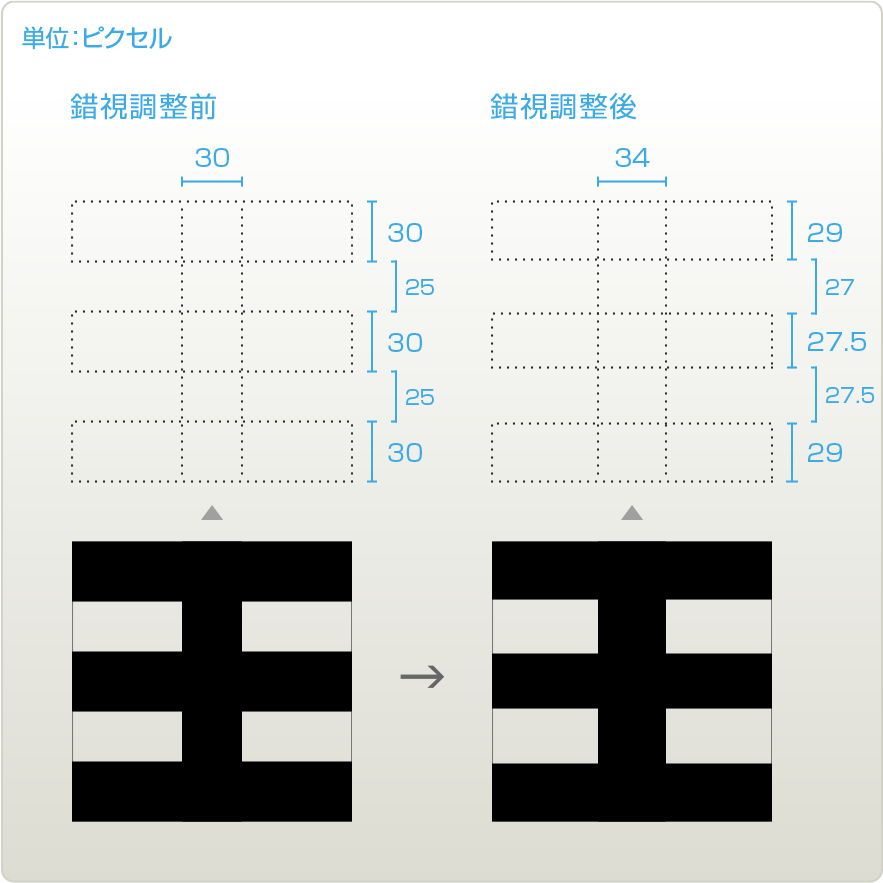
横と縦のラインに存在する錯視/上下中心点(重心)の錯視
横と縦のラインに存在する錯視と上下中心点(重心)の錯視例

最も基本的な錯視の例です。横のラインと縦のラインが並んだ時、太さに錯覚が生じます。数値的に全く同じ太さにすると、横のラインは太く縦が細く見えてきます。及び横のラインが3本以上並んだ時、真中のラインがやや強く見えてくる時があり調整が必要です。文字の場合、一番下のラインは一般的にやや太くします。
また上下の中心点(重心)を数値的に求めると、やや下に位置します。若干ですが上に位置するよう修正します。下図では真ん中のラインを0.5ピクセルと若干ですが上方に移動しています。
ロゴのブラッシュアップ(精緻化作業):ロゴタイプ特有の精緻化
ロゴタイプのブラッシュアップについては、書体(フォントデザイン)の基本と同じ見方です。ただしフォントの多くは文章として組まれた場合の読みやすさを前提としています。VIにおけるロゴタイプの場合は文章中に組み込まれることは推奨されません。フォントと異なり識別性や意味、展開性が前提となります。独立して認識されるためアイソレーションの意識が必要になります。したがって書体の基本が特にあてはまらないことや、もっと繊細な調整が必要になる項目や、各メディアの解像度・再現性向上によるロゴタイプ独自の着眼点もあります。
文字間のアキの調整
フォントのように文章として組む目的はなく、要求される役割や特性が全く異なること、また独立した造形としての完成度が要求されるため、より繊細な調整が必要です。
ウェイトの調整
フォントのようなファミリーを構成する必要がある案件はほぼありませんが、ロゴタイプを構成する各文字の密度(黒味)の調整は均一にする必要があります。また独立した造形としての完成度が要求されるため、より繊細さが必要です。
各文字の重心と、ふところの調整
和文ロゴタイプでは、文章組みが主なフォントと視覚的差異を意識的に持たせる、識別性や可読性が優先される、横組が主になり現代的な感性が要求される等の理由で、多くはふところを広くしています。
英文ロゴタイプは和文文字と基本設計が異なるため、ふところの意識はありません。似通ったところでは各文字の幅と高さ、大きさの精緻化です。ただし重心については感性的な意味で、和文と同様に重要です。
各文字の中心と、寄り引きの調整
文字間アキの調整と同様、フォントとは要求される役割や特性が全く異なること、また独立した造形としての完成度が要求されるため、より繊細な調整が必要です。
➔ 日本印刷技術協会/中心と寄り引きの図解ページへ・1
➔ 日本印刷技術協会/中心と寄り引きの図解ページへ・2
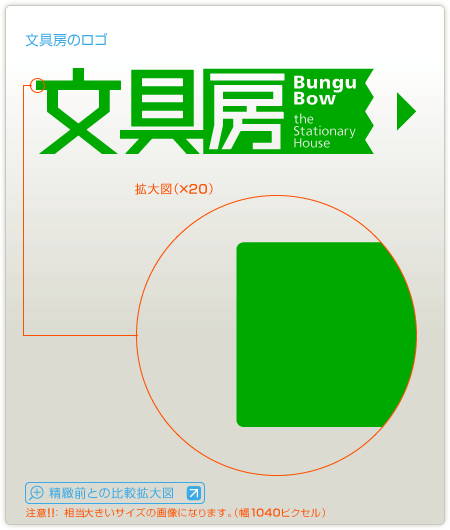
再現精度の向上による硬さの緩和
現在のデザイン開発環境はデジタル化により、デザインの制作から入稿まで、終始デジタルデータで行うことが一般化しました。また印刷機の高性能化や、工程など印刷環境のデジタル化も進みました。それによって再現性の精度が高まり、非常に高精細な表現がなされるようになっています。
そのような環境下では鋭角的でシャープに表現されますが、硬い印象になりすぎることがあります。場合によっては硬くなることで、なんとなく質感に欠ける印象につながることもあります。当所ではアイテム展開された時にそのような事態が予想される場合、パッと見た限りではわからない範囲で角を丸くする処理を行います。特にサイン等、大型で表示されるアイテムがある案件に当てはまりますが、現在はオフセット印刷でもその印象は再現されます。
一見分からない範囲ですので、解像度が低いウェブ上では相当大きく表示しないと表現されません。したがって中心となるコミュニケーション手段がウェブの案件については、意味をなさない場合があり超過品質になります。
下図は、当所が文具房のVI開発で制作したロゴデザインを例にしています。
おわりに
2008年のサイトリニューアル前にアップしたページを、ほぼそのまま再アップしました。内容はデザイン制作の基礎的な部分ですので、わざわざ表に出すことなどありません。当時はあえてVIにおけるロゴのブラッシュアップ作業をテーマに作成しました。
これ以後デバイスや媒体は進化し、新技術も台頭が著しく世情も変わりました。当記事はデザイン制作において基礎部分ですので、テクノロジーが関連する箇所以外、ほぼ修正していません。いずれ内容を精査し改めて更新したいと思います。